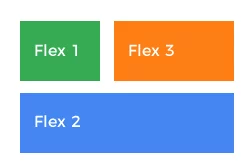
flex布局1行3个元素,让第2个元素自动换行排列在第2行
发布日期: 2024-02-06
FontSize: 【小 中 大】

使用flex布局时,可以通过设置flex-wrap: wrap来让子元素换行,同时通过设置flex-basis属性来控制每个子元素的基础尺寸。为了让第2个元素排在第2行,可以按照如下方式设置样式。
首先,我们将容器设为display: flex,表示使用flex布局,并设置flex-wrap: wrap,使得元素可以换行排列。
然后,我们给每个元素应用了flex-basis和margin属性,其中flex-basis设置为calc(33.33% - 10px),用于控制元素在主轴方向上的初始尺寸,margin用于设置元素之间的间距。
接下来,我们使用媒体查询,当容器宽度小于等于600px时,应用以下样式:
.item:nth-child(2) {
flex-basis: 100%;
order: 2;
}
通过将第2个元素的flex-basis设置为100%,使其占据整行的宽度,同时设置order: 2,将其排在第2行。
这样当容器宽度不够时,第1个和第3个元素会保持在第1行,第2个元素会自动转到第2行并占据整行的宽度。
以上代码即可实现所需的布局效果。
HTML代码:
<style>
.container {
display: flex;
flex-wrap: wrap;
}
.item {
flex-basis: calc(33.33% - 10px);
margin: 5px;
}
@media (max-width: 600px) {
.item:nth-child(2) {
flex-basis: 100%;
order: 2;
}
}
</style>
<div class="container">
<div class="item">元素1</div>
<div class="item">元素2</div>
<div class="item">元素3</div>
</div>
关于flex-wrap: wrap
flex-wrap: wrap,用于设置Flexbox(常被称为flex布局)布局中的子元素如何换行。当Flexbox容器的宽度不足以容纳所有子元素时,flex-wrap: wrap会使子元素在需要时自动换行。
使用flex-wrap: wrap,您需要设置父元素的样式display:flex,并将flex-wrap属性设置为wrap。
flex-wrap的常见属性值:
| 值 | 说明 |
| nowrap | 默认值。子元素不会换行,即使在容器宽度不足以容纳所有子元素时也会在同一行上排列。如果需要的话,子元素会伸缩以适应容器的宽度。 |
| wrap | 子元素会在需要时自动换行。如果一行上的可用空间不足以容纳一个子元素,该子元素会被放置在下一行。 |
| wrap-reverse | 子元素会在需要时反向换行。换行的行顺序与 wrap 相反。 |