
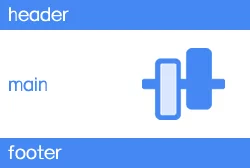
#flex
Flex布局,全称为Flexible Box Layout,是一种现代的CSS布局模型,用于创建灵活、响应式的页面布局。Flex布局由W3C制定,并于2019年被正式纳入CSS规范(CSS Flexbox Module Level 1)。

css垂直底对齐
 web开发
web开发
说到垂直对齐,首先会想到vertical-align,如果您使用的是table,这个属性相当好用及有效,但时至今日,使用table来布局的应该几乎没有了,table更适用于存放数据。关于vertical-align属性vertical-align属性在CS...

2023-01-12

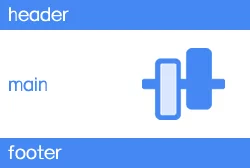
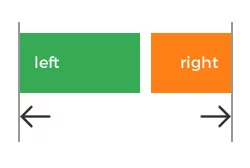
flex弹性布局中一行两个元素,右边的元素右对齐
 web开发
web开发
flex弹性布局中,一行两个元素,如何让左边的元素左对齐,右边的元素右对齐。适合的场景:例如左侧显示我的订单,右侧显示订单数量,左右元素的内容都是弹性的,随着内容的变化而变化。<!doctypehtml><h...

2023-01-12

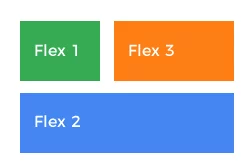
flex布局1行3个元素,让第2个元素自动换行排列在第2行
 web开发
web开发
使用flex布局时,可以通过设置flex-wrap:wrap来让子元素换行,同时通过设置flex-basis属性来控制每个子元素的基础尺寸。为了让第2个元素排在第2行,可以按照如下方式设置样式:HTML代码<style>.container{d...

2023-01-12