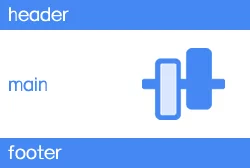
如何让flex中的两个元素的高度保持一致
 web开发
web开发
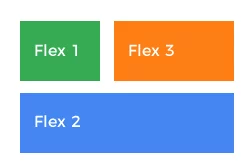
一个元素下面有两个元素左右排列,如果让这两个元素的高度保持一致,当然,最简单的方法就是设置这两个元素的高度,让高度一致,这个不需要讨论,这里要讨论的,是弹性布局,不确定元素的高度时,让两个元素的高...

2024-06-20