
#css
CSS(层叠样式表,Cascading Style Sheets)是一种用于描述HTML文档样式的语言。CSS的主要目的是将文档的结构(用HTML描述)与样式(用CSS描述)相分离,从而使网页的设计和布局更加灵活和可控。

css垂直底对齐
 web开发
web开发
说到垂直对齐,首先会想到vertical-align,如果您使用的是table,这个属性相当好用及有效,但时至今日,使用table来布局的应该几乎没有了,table更适用于存放数据。关于vertical-align属性vertical-align属性在CS...

2023-01-12

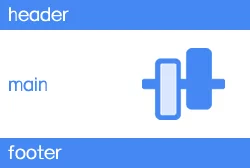
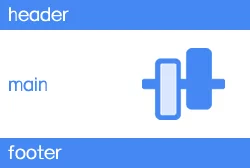
纯css仿手机滑动开关按钮
 web开发
web开发
原生复选框样式不是那么美观,所以对前端UI要求稍高一些的,都会对复选框按钮进行修饰,有使用css+js来控制的,也有使用css来直接修饰的。下面的代码是仅使用css来修饰的开关按钮(复选框)。<!DOCTYPEhtml>...

2023-01-12

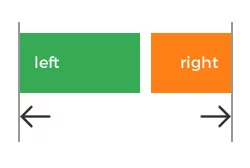
flex弹性布局中一行两个元素,右边的元素右对齐
 web开发
web开发
flex弹性布局中,一行两个元素,如何让左边的元素左对齐,右边的元素右对齐。适合的场景:例如左侧显示我的订单,右侧显示订单数量,左右元素的内容都是弹性的,随着内容的变化而变化。<!doctypehtml><h...

2023-01-12

css禁止换行white-space:nowrap;
 web开发
web开发
要禁止文本换行,你可以使用white-space属性,并将其值设置为nowrap。这样做可以强制文本在一行上显示,直到遇到<br>标签或者容器边界为止。以下是一个示例,展示如何禁止文本换行:p{white-space:nowrap;}...

2023-01-12

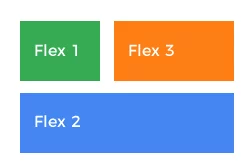
flex布局1行3个元素,让第2个元素自动换行排列在第2行
 web开发
web开发
使用flex布局时,可以通过设置flex-wrap:wrap来让子元素换行,同时通过设置flex-basis属性来控制每个子元素的基础尺寸。为了让第2个元素排在第2行,可以按照如下方式设置样式:HTML代码<style>.container{d...

2023-01-12