flex弹性布局中一行两个元素,右边的元素右对齐
发布日期: 2024-03-27
FontSize: 【小 中 大】

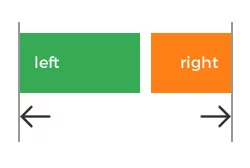
flex弹性布局中,一行两个元素,如何让左边的元素左对齐,右边的元素右对齐。
适合的场景:
例如左侧显示我的订单,右侧显示订单数量,左右元素的内容都是弹性的,随着内容的变化而变化。
主要使用属性:align-self。
关于CSS属性align-self
用于设置Flexbox布局中子元素如何在交叉轴(cross axis)上对齐。align-self 属性可以覆盖父元素中设置的 align-items 属性。
align-self的值:
| 值 | 说明 |
| auto | 默认值,子元素继承父元素的align-items属性值。 |
| flex-start | 子元素在交叉轴的起始位置对齐。 |
| flex-end | 子元素在交叉轴的结束位置对齐。 |
| cente | 子元素在交叉轴上居中对齐。 |
| baseline | 子元素在交叉轴上按照基线对齐。 |
| stretch | 子元素在交叉轴上拉伸以填满可用空间。 |
align-self在线示例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>demo</title>
<style>
.container {
display: flex; line-height: 2em; margin: 1em;
}
.div1 {
flex: 1; /* 或者使用 flex-grow: 1; */
align-self: flex-start;
background-color: #f0f0f0;
}
.div2 {
align-self: flex-start;
background-color: #FFE300;
}
</style>
</head>
<body>
<div class="container">
<div class="div1">
<!-- 第一个 div 的内容 -->
第一个元素左对齐
</div>
<div class="div2">
<!-- 第二个 div 的内容 -->
第二个元素右对齐
</div>
</div>
<div class="container">
<div class="div1">
<!-- 第一个 div 的内容 -->
我的订单
</div>
<div class="div2">
<!-- 第二个 div 的内容 -->
(8)
</div>
</div>
</body>
</html>