css布局:内容至少铺满整个页面/窗口

网页布局中,为了美观,一个页面的内容,至少要铺满整个页面,准确来说,是要铺满当前可视窗口。
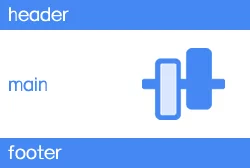
一般的网页布局,至少有页眉header,放在页面的最上面,主要内容main,放在中间,页脚部分footer,放在页面的最下面。没有页脚还好,如果一个页面有页脚,而整个页面的内容没有铺满可视窗口,页脚下面留有一大片空白的地方,这种情况是不太美观的,即视觉体验感不好。
例如下图,如果您追求用户的视觉体验,这种感觉一定不太好,页脚后面空出,露出body的背景。

如何让较少的内容铺满可视窗口?
如果页眉、页脚的高度是固定的,那么要可以调整的就是中间内容的高度,而且页眉、页脚的高度调整会影响页面的美观,一般情况下,都是调整中间内容的样式。
一、使中间的容器高度足够高【不推荐】
尽量让中间部分足够高,来满足大部分屏幕打开后页脚后面不留空白区域,例如,如果认为大部分浏览器最大窗口不会大于1200px,页眉与页脚高200px,那么中间主要内容的最小高度为800px,这样,就可以铺满当前可视窗口,而对于小于1200px的窗口,就会出现滚动条。
强烈不推荐这种方法,这种体验很糟糕,下面有更好的两种方法。
二、使用js计算并控制中间元素
使用js计算可视窗口高度,调整中间主要内容部分的margin值,以达到铺满当前窗口,这种方法优于第一种方法,它可以使所有的页面都可以铺满可视窗口,而第一种方法只能取一种假设值,如果假设值太大,页面效果也不美观。
在线示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>让内容铺满当前窗口</title>
<script src="https://z.lichil.com/views/index/js/jquery-1.9.1.min.js"></script>
<style>
body {margin:0;}
header,footer {height:100px; background:#EEE;}
footer {background:#DDD;}
main { height:200px; background: #F9F9F9;}
</style>
</head>
<body>
<header>header</header>
<main>main</main>
<footer>footer</footer>
<script>
let height = $(window).height() - $("header").height() - $("footer").height() - $("main").height();//当前窗口高度减去页眉、页脚、主要内容的高度
$("main").css("margin-top",height/2);
$("main").css("margin-bottom",height/2);
$(window).resize(function() {//窗口改变时,重新计算、设置
let height = $(window).height() - $("header").height() - $("footer").height() - $("main").height();
$("main").css("margin-top",height/2);
$("main").css("margin-bottom",height/2);
});
</script>
</body>
</html>
三、使用flex布局、css控制中间元素
如何flex还没有被大多数浏览器支持,建议您使用js达到内容铺满当前窗口,如果flex已经被大多浏览器支持,建议使用flex布局,不必使用js就可以达到效果。
在线示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>让内容铺满当前窗口</title>
<style>
html, body {
margin: 0;
}
body {
display: flex;
flex-direction: column;
min-height: 100vh;
}
header {
height: 100px;
background-color: #EEE;
}
footer {
height: 100px;
background-color: #DDD;
}
main {
flex: 1 1 auto;
background-color: #F9F9F9;
display: flex;
justify-content: center;
align-items: center;
}
.middle-block { width:100px; height:100px; background-color:#FFF; }
</style>
</head>
<body>
<header class="top">header</header>
<main class="middle">
<div class="middle-block">垂直居中</div>
</main>
<footer class="bottom">footer</footer>
</body>
</html>
重点推荐第三种方法,主要样式说明:
1、display:flex
必须使用flex(也称Flexbox)布局,body的样式必须设置为display: flex;,如果header、main、footer不直接包含在body下面,而是元素.container,则应该设置.container的样式为display: flex;。
2、flex-direction:column
flex-direction属性设置为column,表示子元素应按照垂直方向排列。min-height属性设置为100vh,表示容器至少占据整个视口的高度。
关于flex-direction属性值:
| 属性值 | 描述 |
| row | 子元素按照水平方向从左到右排列。为默认值,留空即为此值。 |
| row-reverse | 子元素按照水平方向从右到左排列。 |
| column | 子元素按照垂直方向从上到下排列。 |
| column-reverse | 子元素按照垂直方向从下到上排列。 |
当flex-direction设置为column时,子元素将按照垂直方向从上到下排列。这意味着容器的主轴(即子元素排列的方向)变为垂直方向,而交叉轴(即子元素之间的方向)变为水平方向。在这种情况下,justify-content属性将控制子元素在交叉轴上的对齐方式,而align-items属性将控制子元素在主轴上的对齐方式。
3、flex: 1 1 auto
main页面的中间部分,它的flex属性设置为1 1 auto。main将占据剩余的可用空间,并在需要时自动调整大小。
4、align-items: center
align-items: center; 的值表示子元素应该在交叉轴上居中对齐,子元素会在其父元素的交叉轴上居中。示例中,.middle-block 会在 main 的垂直方向上居中。在实际应用中,这个非常重要。
5、justify-content: center
justify-content: center; 的值表示子元素应该在主轴上居中对齐,子元素会在其父元素的主轴上居中。示例中,.middle-block会在main的水平方向上居中。在当前示例中,这个仅作为参考,该属性不是当前的主要研究对象。水平居中,也可以使用margin:0 auto来实现。
注意:如果您以前没有使用过flex布局,块级元素,例如div,它的宽度自动为100%,默认样式为display:block,如果将div设置为flex,需要将宽度设置为100%(width:100%),才会显示出块级元素的效果。
组合起来,实现一个垂直布局的页面,其中顶部和底部的高度固定为100px,中间部分的高度自适应,并且至少为500px。这样,上、中、下三个div将铺满整个页面,并按照垂直方向排列。