#jquery
jQuery是一个流行的JavaScript库,简化了HTML文档操作、事件处理、动画和AJAX交互等任务。jQuery的目标是“写得更少,做得更多”,通过提供简洁的API和链式语法,使得JavaScript编程变得更加简单和高效。
jQuery包含所有方法的完整示例
jQuery无疑是一个很方法的js框架,本网站在整站都使用了jQuery,无论是特效还是弹窗,又或是异步请求$.ajax。在使用$.ajax的时候,使用最多的可能是这样的:$.ajax({type:'POST',//请求类型,可以是GET...


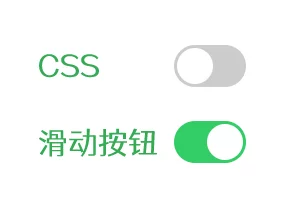
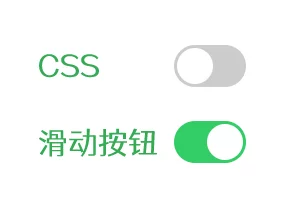
纯css仿手机滑动开关按钮
原生复选框样式不是那么美观,所以对前端UI要求稍高一些的,都会对复选框按钮进行修饰,有使用css+js来控制的,也有使用css来直接修饰的。下面的代码是仅使用css来修饰的开关按钮(复选框)。<!DOCTYPEhtml>...

判断元素是否在可视窗口
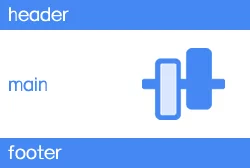
判断元素是否在可视窗口内,窗口滚动时,判断元素是否滚动到可视窗口内,是否超过了当前可视窗口。<!DOCTYPEhtml><html><head><metacharset="utf-8"><metaname="viewport"content="wi...

jQuery的keydown和keypress事件
keydown事件jQuery的keydown事件是用于捕获用户按下键盘上的键时触发的事件。测试示例:<!DOCTYPEhtml><html><head><metacharset="UTF-8"><scriptsrc="http://z.lichil.com/views/ind...

鼠标不在两个元素上面才隐藏弹窗
鼠标移动到A元素时,显示B元素,这个情况在下拉菜单中比较常见,鼠标同时不在A和B元素上面时,B元素隐藏。这里,使用jquery来达到上面要求的效果:<!DOCTYPEhtml><htmllang="en"><head><met...

 web开发
web开发